今天我們來一起來看看微信小程序WXS語法的運算符有哪些:
基本運算符
示例代碼:
var a = 10, b = 20;
// 加法運算
console.log(30 === a + b);
// 減法運算
console.log(-10 === a – b);
// 乘法運算
console.log(200 === a * b);
// 除法運算
console.log(0.5 === a / b);
// 取余運算
console.log(10 === a % b);
加法運算(+)也可以用作字符串的拼接。
var a = ‘.w’ , b = ‘xs’;
// 字符串拼接
console.log(‘.wxs’ === a + b);
一元運算符
示例代碼:
var a = 10, b = 20;
// 自增運算
console.log(10 === a++);
console.log(12 === ++a);
// 自減運算
console.log(12 === a–);
console.log(10 === –a);
// 正值運算
console.log(10 === +a);
// 負值運算
console.log(0-10 === -a);
// 否運算
console.log(-11 === ~a);
// 取反運算
console.log(false === !a);
// delete 運算
console.log(true === delete a.fake);
// void 運算
console.log(undefined === void a);
// typeof 運算
console.log(“number” === typeof a);
位運算符
示例代碼:
var a = 10, b = 20;
// 左移運算
console.log(80 === (a << 3));
// 無符號右移運算
console.log(2 === (a >> 2));
// 帶符號右移運算
console.log(2 === (a >>> 2));
// 與運算
console.log(2 === (a & 3));
// 異或運算
console.log(9 === (a ^ 3));
// 或運算
console.log(11 === (a | 3));
比較運算符
示例代碼:
var a = 10, b = 20;
// 小于
console.log(true === (a < b));
// 大于
console.log(false === (a > b));
// 小于等于
console.log(true === (a <= b));
// 大于等于
console.log(false === (a >= b));
等值運算符
示例代碼:
var a = 10, b = 20;
// 等號
console.log(false === (a == b));
// 非等號
console.log(true === (a != b));
// 全等號
console.log(false === (a === b));
// 非全等號
console.log(true === (a !== b));
賦值運算符
示例代碼:
var a = 10;
a = 10; a *= 10;
console.log(100 === a);
a = 10; a /= 5;
console.log(2 === a);
a = 10; a %= 7;
console.log(3 === a);
a = 10; a += 5;
console.log(15 === a);
a = 10; a -= 11;
console.log(-1 === a);
a = 10; a <<= 10;
console.log(10240 === a);
a = 10; a >>= 2;
console.log(2 === a);
a = 10; a >>>= 2;
console.log(2 === a);
a = 10; a &= 3;
console.log(2 === a);
a = 10; a ^= 3;
console.log(9 === a);
a = 10; a |= 3;
console.log(11 === a);
二元邏輯運算符
示例代碼:
var a = 10, b = 20;
// 邏輯與
console.log(20 === (a && b));
// 邏輯或
console.log(10 === (a || b));
其他運算符
示例代碼:
var a = 10, b = 20;
//條件運算符
console.log(20 === (a >= 10 ? a + 10 : b + 10));
//逗號運算符
console.log(20 === (a, b));
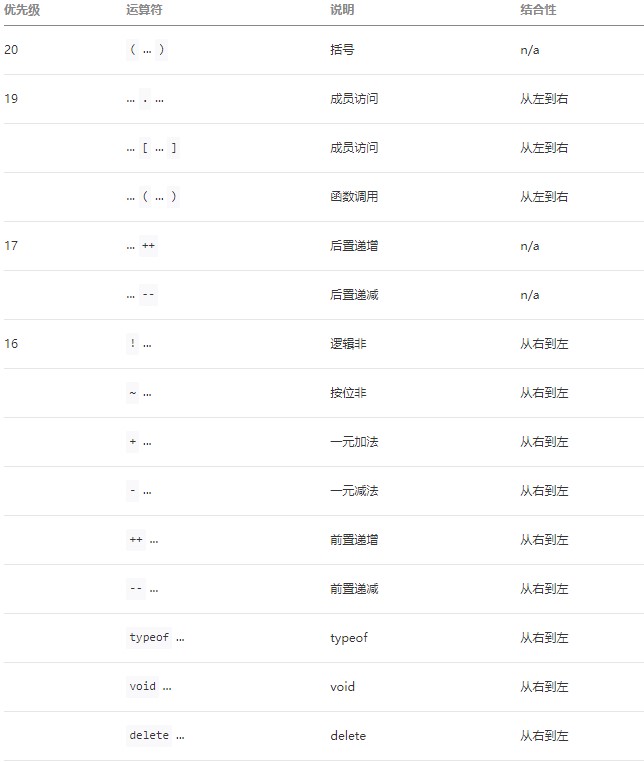
運算符優先級