WXS是微信小程序的一種腳本語言,其代碼既可以編寫在WXML文件中的<wxs>標簽內,也可以寫在.wxs為后綴名的文件內,每一個<wxs>標簽和.wxs文件都是一個單獨的模塊。
每一個模塊都有自己獨立的作用域,即在一個模塊里面定義的變量與函數,默認為私有的,對其他模塊不可見。一個模塊要想對外暴露其內部的私有變量與函數,只能通過module.exports實現。
.wxs 文件
在微信開發者工具里面,右鍵可以直接創建 .wxs 文件,在其中直接編寫 WXS 腳本。
示例代碼:
// /pages/comm.wxs
var foo = “‘hello world’ from comm.wxs”;
var bar = function(d) {
return d;
}
module.exports = {
foo: foo,
bar: bar
};
上述例子在 /pages/comm.wxs 的文件里面編寫了 WXS 代碼。該 .wxs 文件可以被其他的 .wxs 文件 或 WXML 中的 <wxs> 標簽引用。
module 對象
每個 wxs 模塊均有一個內置的 module 對象。
屬性
exports: 通過該屬性,可以對外共享本模塊的私有變量與函數。
示例代碼:
// /pages/tools.wxs
var foo = “‘hello world’ from tools.wxs”;
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = “some msg”;
<!– page/index/index.wxml –>
<wxs src=”./../tools.wxs” module=”tools” />
<view> {{tools.msg}} </view>
<view> {{tools.bar(tools.FOO)}} </view>
頁面輸出:
some msg
‘hello world’ from tools.wxs
require 函數
在.wxs模塊中引用其他 wxs 文件模塊,可以使用 require 函數。
引用的時候,要注意如下幾點:
只能引用 .wxs 文件模塊,且必須使用相對路徑。
wxs 模塊均為單例,wxs 模塊在第一次被引用時,會自動初始化為單例對象。多個頁面,多個地方,多次引用,使用的都是同一個 wxs 模塊對象。
如果一個 wxs 模塊在定義之后,一直沒有被引用,則該模塊不會被解析與運行。
示例代碼:
// /pages/tools.wxs
var foo = “‘hello world’ from tools.wxs”;
var bar = function (d) {
return d;
}
module.exports = {
FOO: foo,
bar: bar,
};
module.exports.msg = “some msg”;
// /pages/logic.wxs
var tools = require(“./tools.wxs”);
console.log(tools.FOO);
console.log(tools.bar(“logic.wxs”));
console.log(tools.msg);
<!– /page/index/index.wxml –>
<wxs src=”./../logic.wxs” module=”logic” />
控制臺輸出:
‘hello world’ from tools.wxs
logic.wxs
some msg
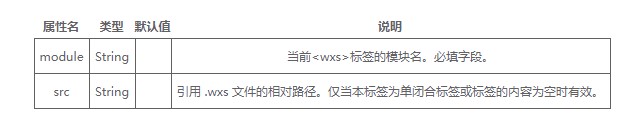
<wxs> 標簽

module 屬性
module 屬性是當前 <wxs> 標簽的模塊名。在單個 wxml 文件內,建議其值唯一。有重復模塊名則按照先后順序覆蓋(后者覆蓋前者)。不同文件之間的 wxs 模塊名不會相互覆蓋。
module 屬性值的命名必須符合下面兩個規則:
首字符必須是:字母(a-zA-Z),下劃線(_)
剩余字符可以是:字母(a-zA-Z),下劃線(_), 數字(0-9)
示例代碼:
<!–wxml–>
<wxs module=”foo”>
var some_msg = “hello world”;
module.exports = {
msg : some_msg,
}
</wxs>
<view> {{foo.msg}} </view>
頁面輸出:
hello world
上面例子聲明了一個名字為 foo 的模塊,將 some_msg 變量暴露出來,供當前頁面使用。
src 屬性
src 屬性可以用來引用其他的 wxs 文件模塊。
引用的時候,要注意如下幾點:
只能引用 .wxs 文件模塊,且必須使用相對路徑。
wxs 模塊均為單例,wxs 模塊在第一次被引用時,會自動初始化為單例對象。多個頁面,多個地方,多次引用,使用的都是同一個 wxs 模塊對象。
如果一個 wxs 模塊在定義之后,一直沒有被引用,則該模塊不會被解析與運行。
示例代碼:
// /pages/index/index.js
Page({
data: {
msg: “‘hello wrold’ from js”,
}
})
<!– /pages/index/index.wxml –>
<wxs src=”./../comm.wxs” module=”some_comms”></wxs>
<!– 也可以直接使用單標簽閉合的寫法
<wxs src=”./../comm.wxs” module=”some_comms” />
–>
<!– 調用 some_comms 模塊里面的 bar 函數,且參數為 some_comms 模塊里面的 foo –>
<view> {{some_comms.bar(some_comms.foo)}} </view>
<!– 調用 some_comms 模塊里面的 bar 函數,且參數為 page/index/index.js 里面的 msg –>
<view> {{some_comms.bar(msg)}} </view>
頁面輸出:
‘hello world’ from comm.wxs
‘hello wrold’ from js
上述例子在文件 /page/index/index.wxml 中通過 <wxs> 標簽引用了 /page/comm.wxs 模塊。
注意
<wxs> 模塊只能在定義模塊的 WXML 文件中被訪問到。使用 <include> 或 <import> 時,<wxs> 模塊不會被引入到對應的 WXML 文件中。
<template> 標簽中,只能使用定義該 <template> 的 WXML 文件中定義的 <wxs> 模塊。