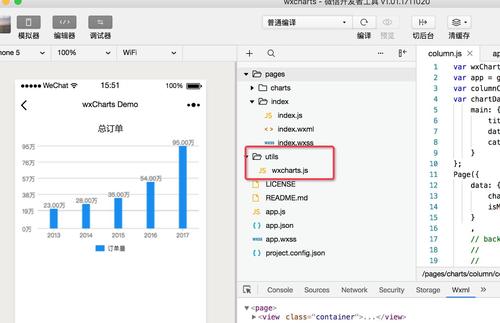
導入wxcharts.js:

將wxcharts.js 存放在utils目錄
column.wxml
<view class=”container”>
<!–標題–>
<view class=”title”>
{{chartTitle}}
</view>
<!–繪制canvas–>
<canvas canvas-id=”columnCanvas” class=”canvas” bindtouchstart=”touchHandler”></canvas>
</view>
coumn.js
引入wxcharts.js
var wxCharts = require(‘../../../utils/wxcharts.js’);
初始化數據
var app = getApp();
var columnChart = null;
var chartData = {
main: {
title: ‘訂單統計’,
data: [23,28,35,54,95],
categories: [‘2013′,’2014′,’2015′,’2016′,’2017’]
}
};
加載報表數據
Page({
data: {
chartTitle: ‘總訂單’,
isMainChartDisplay: true
},
onReady: function (e) {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error(‘getSystemInfoSync failed!’);
}
columnChart = new wxCharts({
canvasId: ‘columnCanvas’,
type: ‘column’,
animation: true,
categories: chartData.main.categories,
series: [{
name: ‘訂單量’,
color:’#188df0′,
data: chartData.main.data,
format: function (val,name) {
return val.toFixed(2) + ‘萬’;
}
}],
yAxis: {
format: function (val) {
return val + ‘萬’;
},
min: 0
},
xAxis: {
disableGrid: false,
type: ‘calibration’
},
extra: {
column: {
width: 15,
},
legendTextColor: ‘#000000’
},
width: windowWidth,
height: 200,
});
}
});
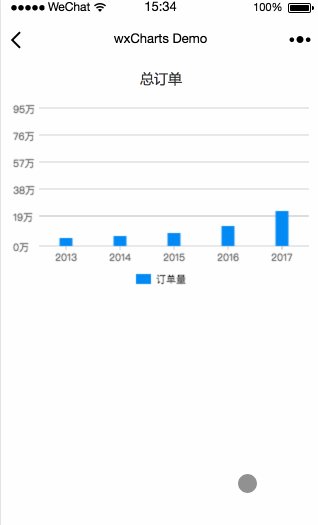
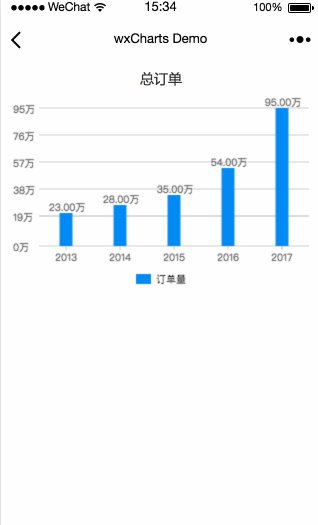
wx-charts微信小程序圖表插件訂單統計報表效果圖:

微信小程序圖表組件wx-charts是基于canvas繪制,支持圖表類型餅圖、線圖、柱狀圖、區域圖等圖表圖形繪制,而且體積小巧,是眾多微信小程序圖表組件中功能比較強大的一個。

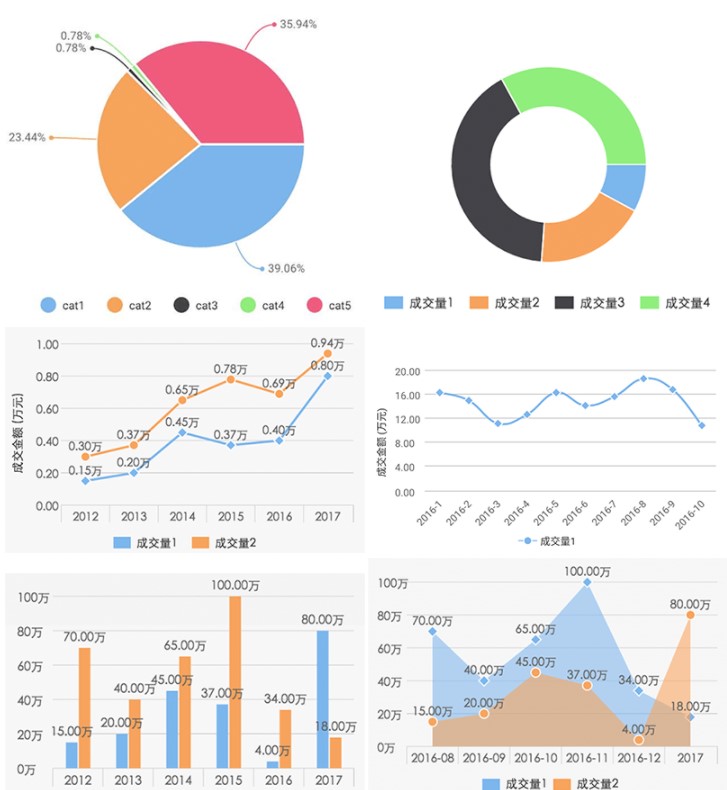
效果圖
wx-charts支持圖表類型
餅圖 pie
圓環圖 ring
線圖 line
柱狀圖 column
區域圖 area
雷達圖 radar
wx-charts使用方法
1、直接引用編譯好的文件dist/wxcharts.js 或者 dist/wxcharts-min.js
2、自行編譯
git clone https://github.com/xiaolin3303/wx-charts.git
npm install rollup -g
npm install
rollup -c 或者 rollup –config rollup.config.prod.js
wx-charts參數說明
opts Object
opts.canvasId String required 微信小程序canvas-id
opts.width Number required canvas寬度,單位為px
opts.height Number required canvas高度,單位為px
opts.type String required 圖表類型,可選值為pie, line, column, area
opts.categories Array required (餅圖不需要) 數據類別分類
opts.dataLabel Boolean default true 是否在圖表中顯示數據內容值
opts.yAxis Object Y軸配置
opts.yAxis.format Function 自定義Y軸文案顯示
opts.yAxis.min Number Y軸起始值
opts.yAxis.title String Y軸title
opts.series Array required 數據列表
數據列表每項結構定義
dataItem Object
dataItem.data Array required (餅圖為Number) 數據
dataItem.color String 例如#7cb5ec 不傳入則使用系統默認配色方案
dataItem.name String 數據名稱
dateItem.format Function 自定義顯示數據內容
]]>