scroll-view 組件的新增布局組件
1、列表布局容器list-view
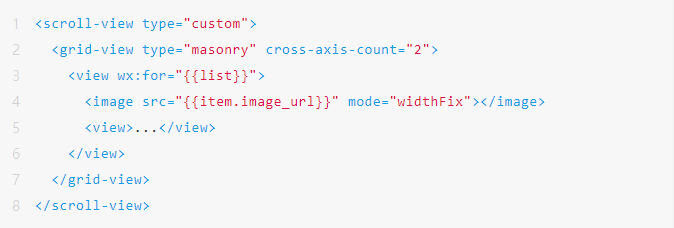
相比以往計算網格大小、拼接瀑布流等復雜方法,直接使用 grid-view 組件也能高效實現瀑布流效果:
1)將 scroll-view 切換到 custom 模式
2)采用 grid-view 類型為 masonry 作為直接子節點
3)在 grid-view 中直接編寫列表

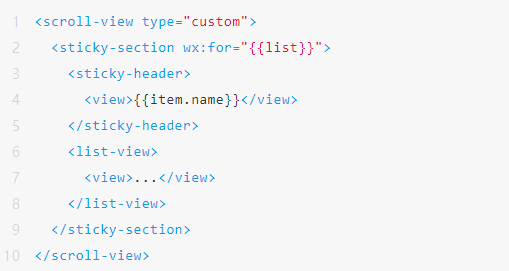
2、吸頂布局容器sticky-section / sticky-header
使用 sticky 布局僅需 4 步即可快速實現交錯吸頂的功能:
1)將 scroll-view 切換到 custom 模式
2)采用 sticky-section 作為 scroll-view 的子元素
3)sticky-header 放置吸頂內容
4)list-view 放置列表內容

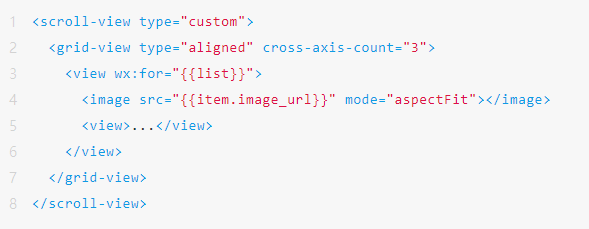
3、網格布局容器grid-view
相比過往自行切割網格的方式,應用 grid-view 組件只需 3 步即可實現網格布局:
1)將 scroll-view 切換到 custom 模式
2)采用 grid-view 類型為 aligned 作為直接子節點
3)在 grid-view 中直接編寫列表