web開發者工具打不開怎么辦最先出現在微信小程序觀察網。
]]>1、重新安裝
這可能是所有人最基本的操作,當不知原因故障時,我們嘗試卸載并重新安裝最新版本,這可能是最快的解決方式。除此之外,還能先試下關機重啟。
2、清除進程
單擊底部任務欄,打開【任務管理器】,把相關進程全部結束,再重新啟動web開發者工具。

3、核實域名
核實業務域名是否正確配置,已經確定是否有效網站,是否加入到小程序的對應列表。
4、安裝新目錄
重裝 “微信web開發者工具” ,要把安裝目錄修改為非上次安裝的目錄,安裝在一個新目錄下。
5、下載32位
下載該版本的32位,用里面的wechatdevtools.exe重新打開試試。
web開發者工具打不開怎么辦最先出現在微信小程序觀察網。
]]>
功能亮點輕松解鎖:
更高的開發效率:支持小程序原生語法,一次開發,多端編譯和運行,實現高效開發
更低的開發門檻:全流程的開發工具,簡單易用,讓你輕松上手
更優質的用戶體驗:為用戶帶來接近原生界面的流暢交互體驗
更豐富的業務場景:滿足小程序與移動多端應用聯動需求,拓展更多渠道場景,助力業務發展
]]>小程序如何創建項目?最先出現在微信小程序觀察網。
]]>首先我們要安裝好開發者工具,正常登錄后,選擇創建“項目”,填入小程序 AppID 。然后設置一個本地項目的名稱,這個名稱自定義設置哈,選擇一個本地的文件夾作為代碼存儲的目錄,最后點擊“新建項目”就可以了。
為方便初學者更好地掌握微信小程序的基本代碼結構,在創建過程中,如果選擇的本地文件夾是個空文件夾,開發者工具會提示,是否需要創建一個 quick start 項目。選擇“是”,會自動幫助我們在開發目錄里生成一個簡單的demo。

項目創建成功后,我們就可以點擊該項目,進入并看到完整的開發者工具界面,點擊左側導航,在“編輯”里可以查看和編輯我們的代碼,在“調試”里可以測試代碼并模擬小程序在微信客戶端效果,在“項目”里發送到手機里預覽實際效果。
小程序如何創建項目?最先出現在微信小程序觀察網。
]]>一款好用的微信小程序測試插件推薦最先出現在微信小程序觀察網。
]]>MiniTest小程序云測是一套由微信測試團隊自主研發,聯合WeTest云真機能力,共同推出的小程序自動化測試服務。它主要有以下功能:
1、快速接入的Monkey測試
基于微信團隊自研的智能探索算法,智能化Monkey測試自動識別小程序中可操作的節點,建立符合用戶操作習慣的探索路徑,從而實現對小程序頁面的智能遍歷。這種測試方法能夠實現:
1)零代碼接入測試環境,降低學習成本
2)短時間覆蓋多個頁面,提升測試效率
3)自動獲取并標識常規性能數據和異常情況,測試情況一目了然
基于低學習成本、高覆蓋率的優勢,智能化Monkey測試非常適合測試頁面較少、功能簡單的小程序以及進行快速冒煙測試或回歸測試,提升小程序的測試效率。
2、靈活操作的錄制回放
結合微信開發者工具的錄制能力和云測平臺的回放能力,錄制回放 功能支持開發者通過點擊操作即可錄制測試用例,后續通過執行錄制腳本回放測試過程。這種測試方法能夠實現:
1)支持輸入、文本查找、斷言等自動化測試基礎操作
2)無需編寫代碼即可執行操作,降低學習成本
3)支持自動生成用例,效率提升5倍以上
相對于智能化Monkey測試,錄制回放能夠進一步指定測試場景,提升測試覆蓋率,非常適合自動化回歸測試。
3、定制化的Minium測試
小程序測試框架 Minium 是微信團隊研發的測試接口,實現 miniprogram-automator 中小程序自動化所有能力,滿足完全自主定制測試的需求。這種測試方法的優勢是:
1)無需準備和維護真機環境,降低運維成本
2)封裝原生操作,屏蔽系統底層差異,實現一套腳本三端應用
3)支持數據驅動測試,分開測試數據與功能代碼,靈活性高
相對于錄制回放,Minium測試能夠針對具體場景進行完全自主定制化的測試操作,保證測試的高靈活度,非常適合復雜的測試場景。
MiniTest小程序云測插件安裝方法:開發者用微信掃碼登錄微信開發者工具,打開小程序源碼后,在上方導航欄,點擊 “設置” => “擴展設置”,在 “其他插件” 中,選擇 “云測” 插件安裝。
小程序測試是開發管理過程的重要一環,有助于在上線前確定錯誤和缺陷,保證小程序功能完整性和可靠性。對于不同開發階段、不同應用場景,小程序云測服務提供Monkey測試、錄制回放、Minium測試3種能力,助力小程序開發者提升測試效率。
一款好用的微信小程序測試插件推薦最先出現在微信小程序觀察網。
]]>微信小程序無障礙組件介紹最先出現在微信小程序觀察網。
]]>無障礙組件能力升級
自基礎庫 2.7.1 版本起,小程序支持部分 ARIA 標簽,內置無障礙屬性。對于非原生組件,小程序開發者可以結合開發需求,添加 aria-component 組件的無障礙屬性,無需進行其他操作,即可快捷接入無障礙訪問。除此以外,微信開發者工具現已支持「無障礙訪問模式插件」,方便開發者調試無障礙訪問能力,省時省力。
以 view 組件為例,開發者可以添加 aria-role 和 aria-label 屬性,便于讀屏軟件自動朗讀對應組件的角色和附帶的額外信息。例如輸入以下代碼,讀屏軟件將自動朗讀 “按鈕 提交表單”。
<view aria-role=”button” aria-label=”提交表單”>提交</view>
無障礙特性在讀屏模式下可以訪問,iOS可通過設置->通用->輔助功能->旁白打開。
微信小程序無障礙組件介紹最先出現在微信小程序觀察網。
]]>基于騰訊云 AI 的 OCR 能力和騰訊優圖實驗室的算法支持,該功能在特定場景下的內容識別準確率達 99% 以上,單張圖片可在 0.1 秒內完成識別。可以幫助防疫工作者解決以下問題:
> 學生打開小程序,填寫姓名等基本信息,并上傳健康碼、行程卡截圖
> 模板應用批量識別截圖,自動提取關鍵有效信息
> 關鍵信息自動統計到數據管理后臺,無需一條條統計錄入信息
> 可一鍵導出統計文檔
模板操作流程:
1、創建應用
下載最新的預發布版微信開發者工具,創建項目時,模板選項選擇“微搭”,然后選擇“疫情信息智能上報”,點擊確定即可創建應用,進入微搭編輯器。
下載地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/rc.html

2、修改發布
根據實際需求,通過可視化編輯器修改信息收集項目,點擊右上角“發布”。

3、回收數據
用戶在發布后的小程序上填寫信息提交后,圖片信息會被自動識別并錄入。發布者通過編輯器左上角的“控制臺”,進入“應用管理”頁面,點擊“管理端應用”到達數據管理后臺,即可查看錄入信息,點擊“導出”生成Excel表格。

目前模板已支持識別廣東粵省事、北京健康寶和上海隨申辦的核酸檢測統計。如果想應用于其他地區,或者實現進階功能,模板還支持二次開發,推動數字戰疫工具更低成本、高效率部署。微信團隊表示數字技術能幫助戰疫工作者減少重復的錄入工作,助力各類組織及機構高效抗疫。
]]>據微信團隊官方介紹,在小程序開發過程中,有些常用且獨立的業務模塊,如簽到打卡、積分中心、互動功能、運營Banner等,功能特性和實現邏輯雖較為類似,但在前端樣式呈現上往往需要根據小程序自身主體進行個性化設計。微信團隊因此推出「單頁模板」功能,開發者僅需要根據單頁模板所提供的功能接口,專注前端頁面的交互開發,即可快速上線此類功能。同時還支持對模板代碼進行二次開發以滿足業務個性化需求,讓標準化的組件獲得“新生”。
「單頁模板」使用指南
下載最新的預發布版微信開發者工具(版本號1.05.2203251),在編輯器中 miniprogram 下的任意路徑「右鍵一下」,選擇配置“單頁模板”,即可進入單頁模板功能頁面。

當前單頁模板已支持“簽到打卡”、“積分中心”和“邀請有禮”三個模塊,更多模塊將陸續上線。每個模塊都會有對應的小程序源碼組件,開發者可直接導入使用,也可根據自己的需要進行二次開發,或者基于模塊提供的接口完全自主開發小程序頁面。

除了代碼開發,單頁模板還提供了單獨的控制臺。小程序開發者在微信開發者工具內開通單頁模板后,可進入對應的模塊控制臺頁面查看接入指引、導入小程序組件和查詢模塊提供的接口。

同時,微信團隊同步發出了模板有獎調研邀請,將根據大家的反饋,不斷優化模板功能,滿足更多開發需求,有建議者可以去開放社區反饋交流。
]]>微信小程序官方壓測工具介紹最先出現在微信小程序觀察網。
]]>1、小程序壓測工具使用規則
(1)僅支持普通免費小程序購買,小商店、小游戲以及試用小程序等不支持購買;
(2)當小程序MAU越大可免費領取的資源包越大,詳細規則見下圖:

(3)當小程序滿足MAU要求可領取對應額度資源包時,每個小程序一年一共可以領取3個免費的資源包,并非每個資源包可以領取3次,請務必注意按需領取按需使用。
適用場景:電商搶購、直播賣貨、打折促銷等常瞬時出現高并發量,流量高峰現象明顯的場景。
2、能力優勢
(1)真實模擬:微信獨家小程序爬蟲技術真實模擬微信用戶打開小程序的行為,實現全鏈路壓測的功能。
(2)報告詳細:壓測報告包含頁面加載、網絡請求的多種結果指標,幫助開發者更好發現瓶頸、定位問題。
(3)操作簡單:全界面化操作,可靈活配置并發數、壓測時間長,支持選擇不同版本進行壓測,更好地適配不同業務場景。
3、使用流程
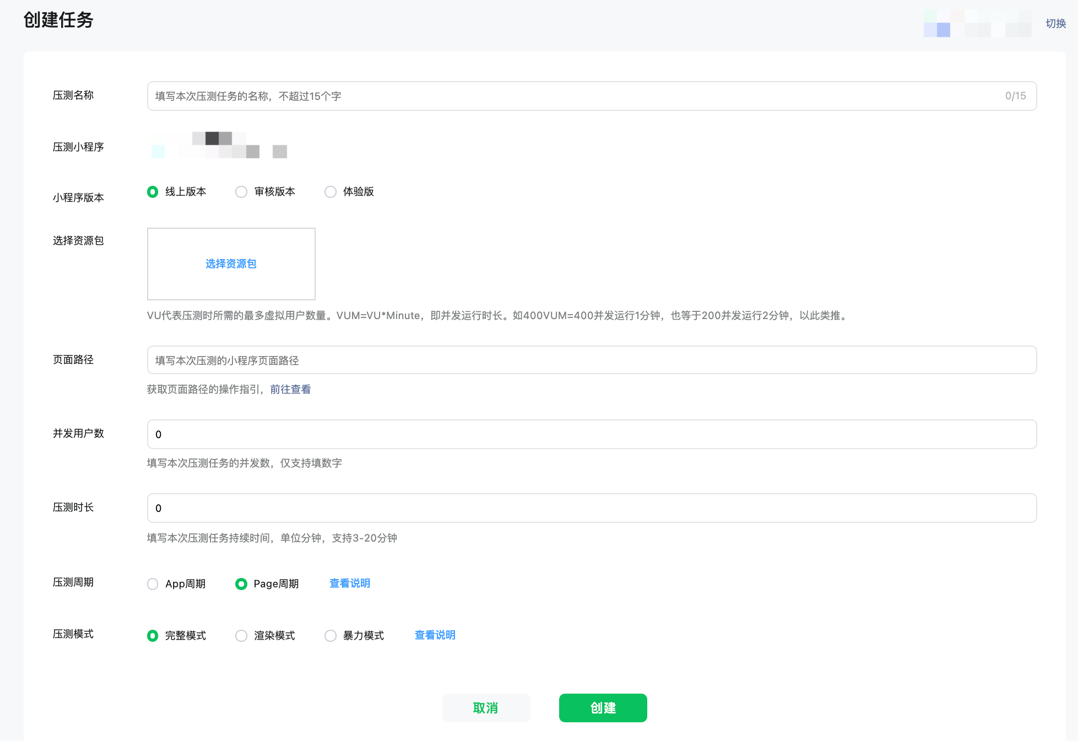
(1)創建壓測任務
在服務平臺購買服務之后,點擊“去使用”即可進入壓測工具控制臺。創建任務,并按照要求填寫如下資料:

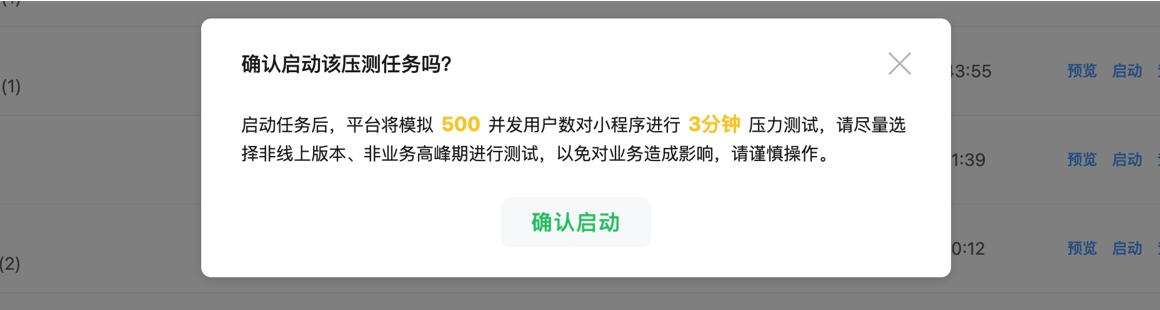
(2)啟動任務
任務創建完成之后,即可點擊“啟動任務”,系統會彈窗對壓測任務的配置信息進行二次確認,用戶確認配置信息無誤即可開始任務。

注:若需要配置定時啟動任務,也可在“任務管理”–>“查看”–>”定時啟動”中配置指定的啟動任務時間,任務會在到達預設的時間后自動運行。
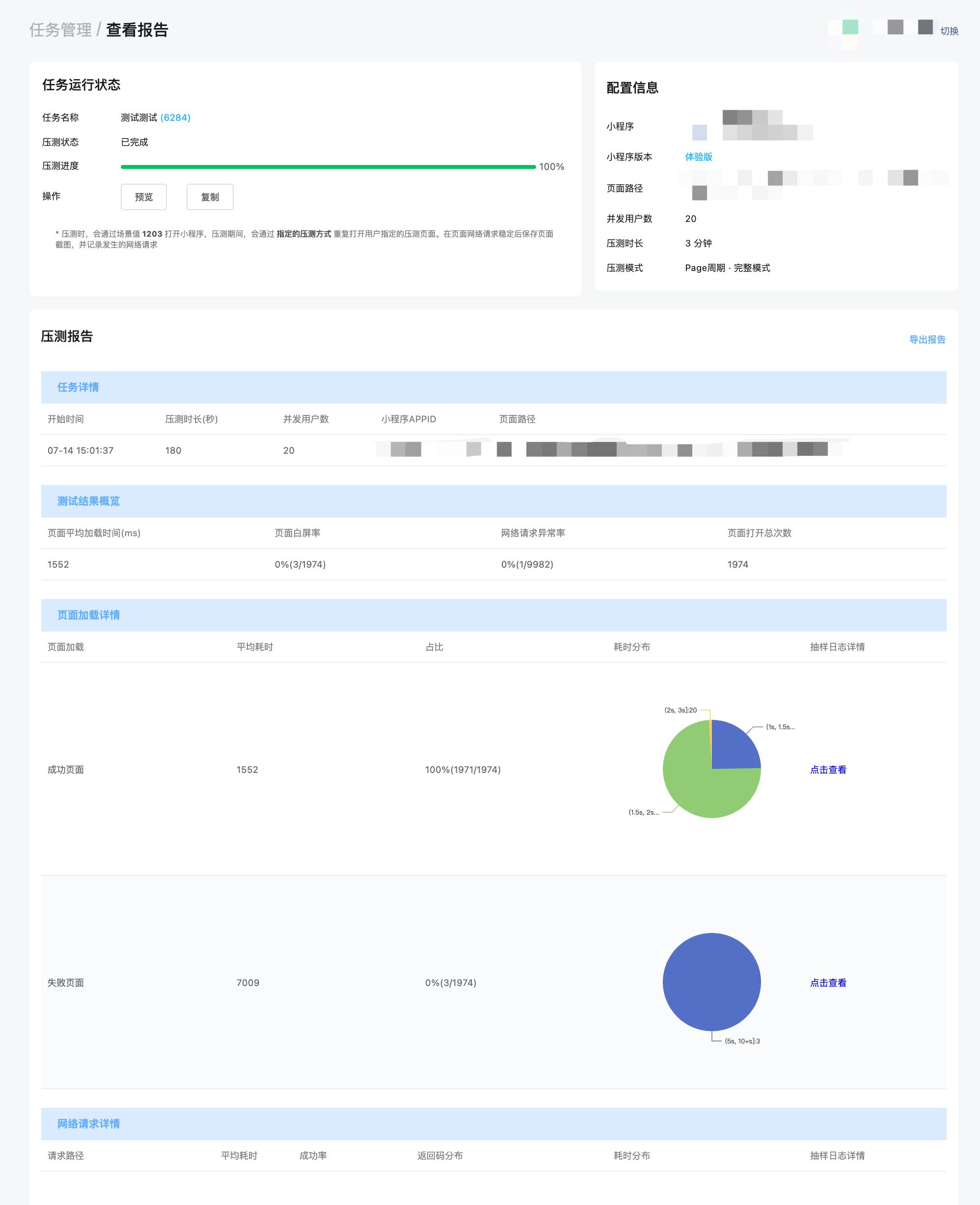
(3)查看報告
壓測報告頁面加載詳情和網絡請求詳情,壓測報告截圖如下,支持導出mht格式和pdf格式的報告:

微信小程序官方壓測工具介紹最先出現在微信小程序觀察網。
]]>
隨著信息化、數字化轉型的持續推進,各行業均開始實現“線上代替線下”,即各類政務、交通、醫療等民生相關的線下服務流程均通過線上系統高效完成,例如隨著疫情防控的常態化誕生的各類健康碼系統等,各類線上系統目前已與公眾正常生產生活過程深度綁定,其是否能夠平穩運行已經關系到社會秩序穩定。此次攜手合作正是旨在幫助更多小程序應對疫情防控等政務民生領域的搞業務并發場景需求。
該專項將模擬海量微信真實用戶訪問小程序前后端的全流程,幫助小程序運營方最大限度還原實際業務可能面臨的海量高并發等復雜場景,對小程序容量上限做出評估,并對暴露的問題提出整改方案,壓測完成后將由信通院官方出具壓測報告及相關證書。
小編也發現,其實微信團隊于去年6月份就針對各類線上系統端到端全鏈路壓測開展情況并不樂觀的各種開發問題,推出了小程序官方壓測工具。用來幫助企業最大限度真實還原業務的海量高并發等復雜場景,提早發現并解決問題,大幅降低傳統測試成本,高效檢驗和管理業務性能,為業務保駕護航。目前仍處于內測期,僅支持普通小程序免費購買后使用,不支持小商店、小游戲及試用小程序等購買,感興趣的開發者和運營者都可以多做了解。
]]>
上圖展現的就是微信小程序開發者工具主界面的各項功能。從上到下,從左到右分別為:菜單欄、工具欄、模擬器、目錄樹、編輯區、調試器六大部分。
微信小程序開發者主界面菜單欄:
1、微信web開發者工具:切換賬號、關于開發者工具介紹、檢查版本更新、開發者論壇、開發者文檔、調試、退出開發者工具等。
2、項目:新建項目、打開最近、查看所有項目、關閉當前項目。
3、文件:新建文件、保存、保存所有、關閉文件。
4、編輯:可以查看編輯相關的操作和快捷鍵。
5、工具:編譯、刷新、編輯配置、前后臺切換、清除緩存。
6、界面:設置主界面窗口模塊的顯示與隱藏。
7、設置:外觀設置、編輯設置、代理設置、通知設置。
微信小程序開發者主界面工具欄:
1、點擊用戶頭像可以打開個人中心,在這里可以便捷的切換用戶和查看開發者工具收到的信息。
2、用戶頭像右側是控制主界面模塊顯示/隱藏的按鈕。至少需要有一個模塊顯示。
3、工具欄中間,可以選擇普通編譯,也可以新建并選擇自定義條件進行編譯和預覽。
4、通過切后臺按鈕,可以模擬小程序進入后臺的情況。
5、清緩存:可以快捷清除工具上的文件緩存、數據緩存、還有后臺的授權數據,方便開發者調試。
6、開發輔助功能區域:可以上傳代碼、版本管理、查看項目詳情等。
微信小程序開發者工具主界面模擬器:
可以模擬小程序在微信客戶端的表現。小程序的代碼通過編譯后可以在模擬器上直接運行。
微信小程序開發者工具主界面調試器:
用來調試小程序代碼。
還有目錄樹和編輯區,就是小程序項目的具體目錄和代碼編輯的區域。微信小程序開發者工具主界面是可視化界面,各功能都很直白易懂,對于微信小程序制作開發人員來說基本上很容易上手。
]]>