微信小程序制作開(kāi)發(fā)人員在制作小程序時(shí)要考慮到用戶(hù)體驗(yàn)的視覺(jué)效果,最好能遵循一些微信小程序視覺(jué)規(guī)范。這里分享了一下字體、顏色、色板、列表、按鈕等方面的視覺(jué)規(guī)范,分享給大家。
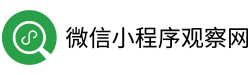
1. 字體
微信內(nèi)字體的使用與所運(yùn)行的系統(tǒng)字體保持一致,常用字號(hào)為22、17、15、14、12(pt),使用場(chǎng)景具體如下:

字體顏色

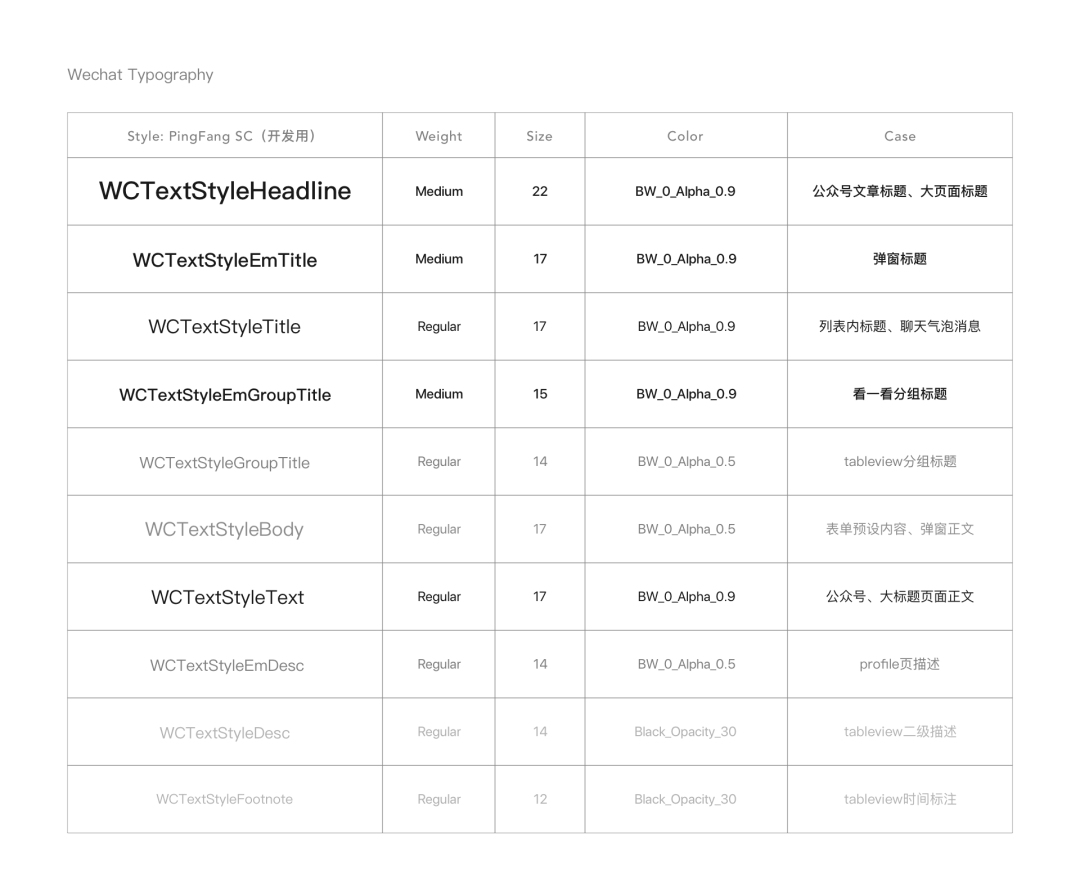
2. 色板

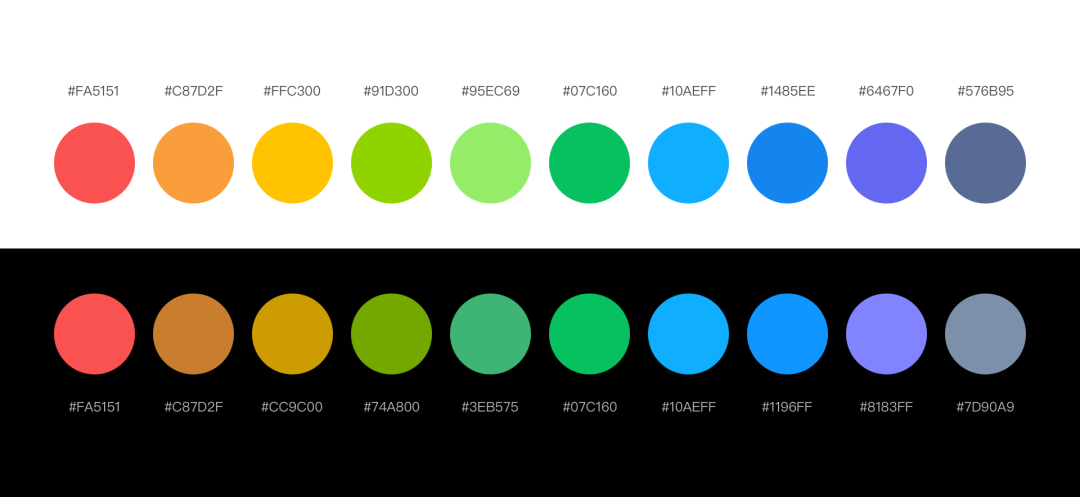
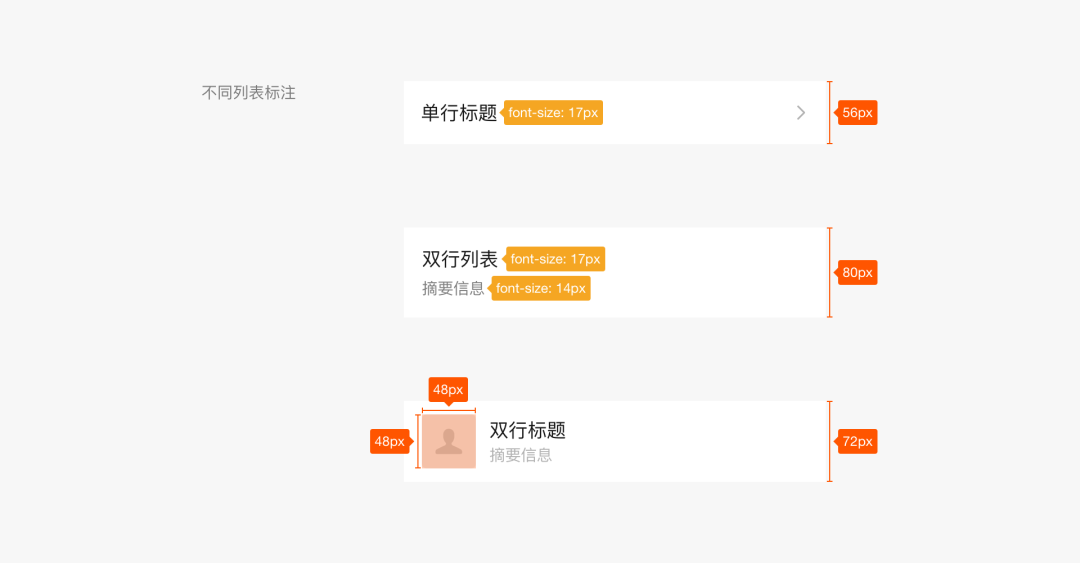
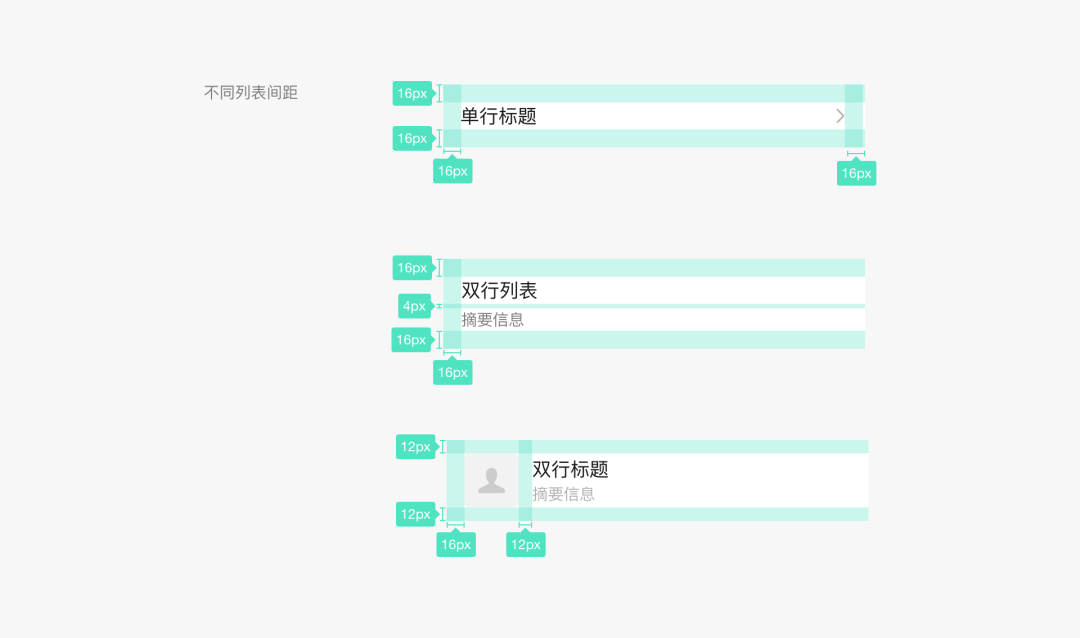
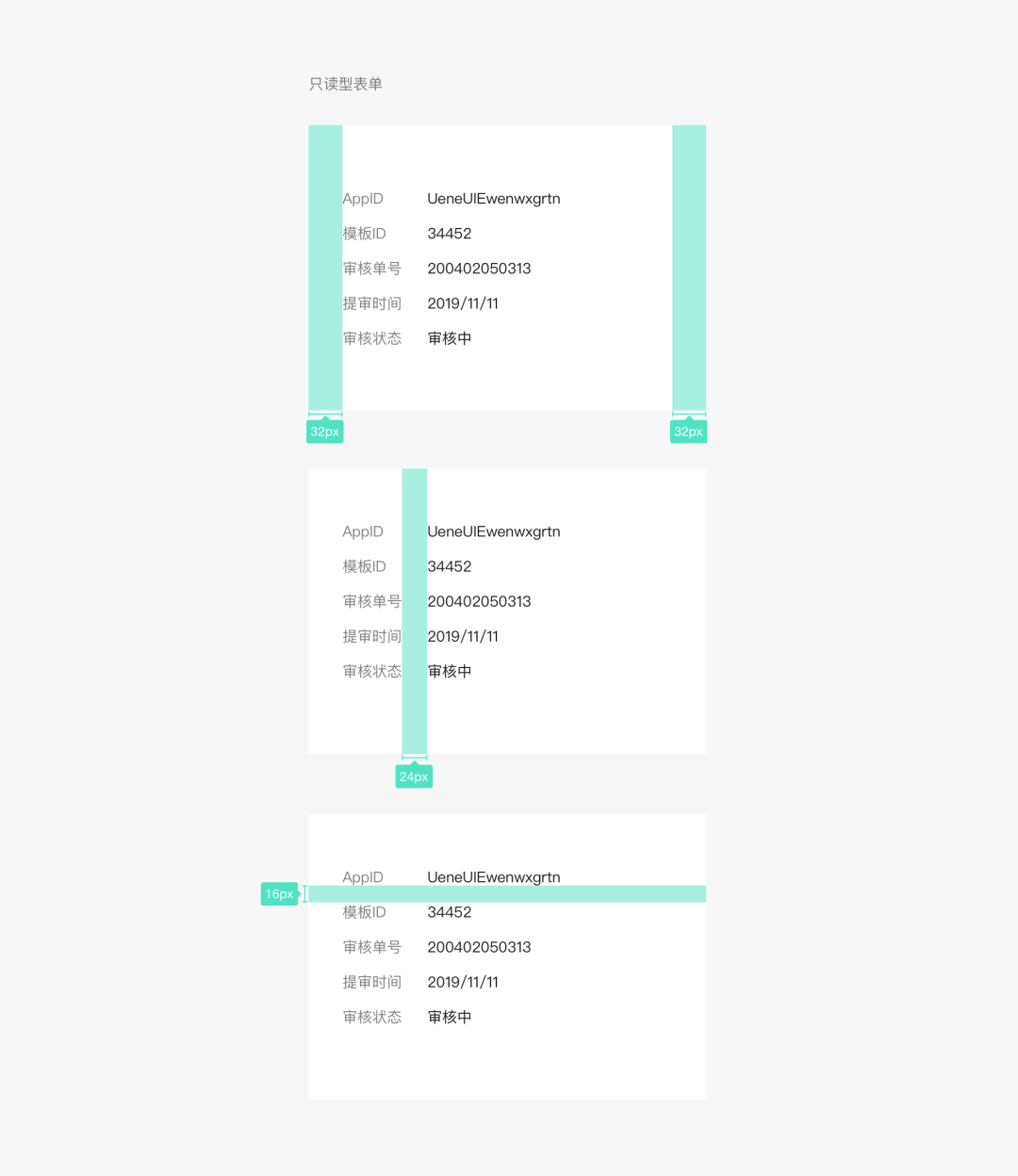
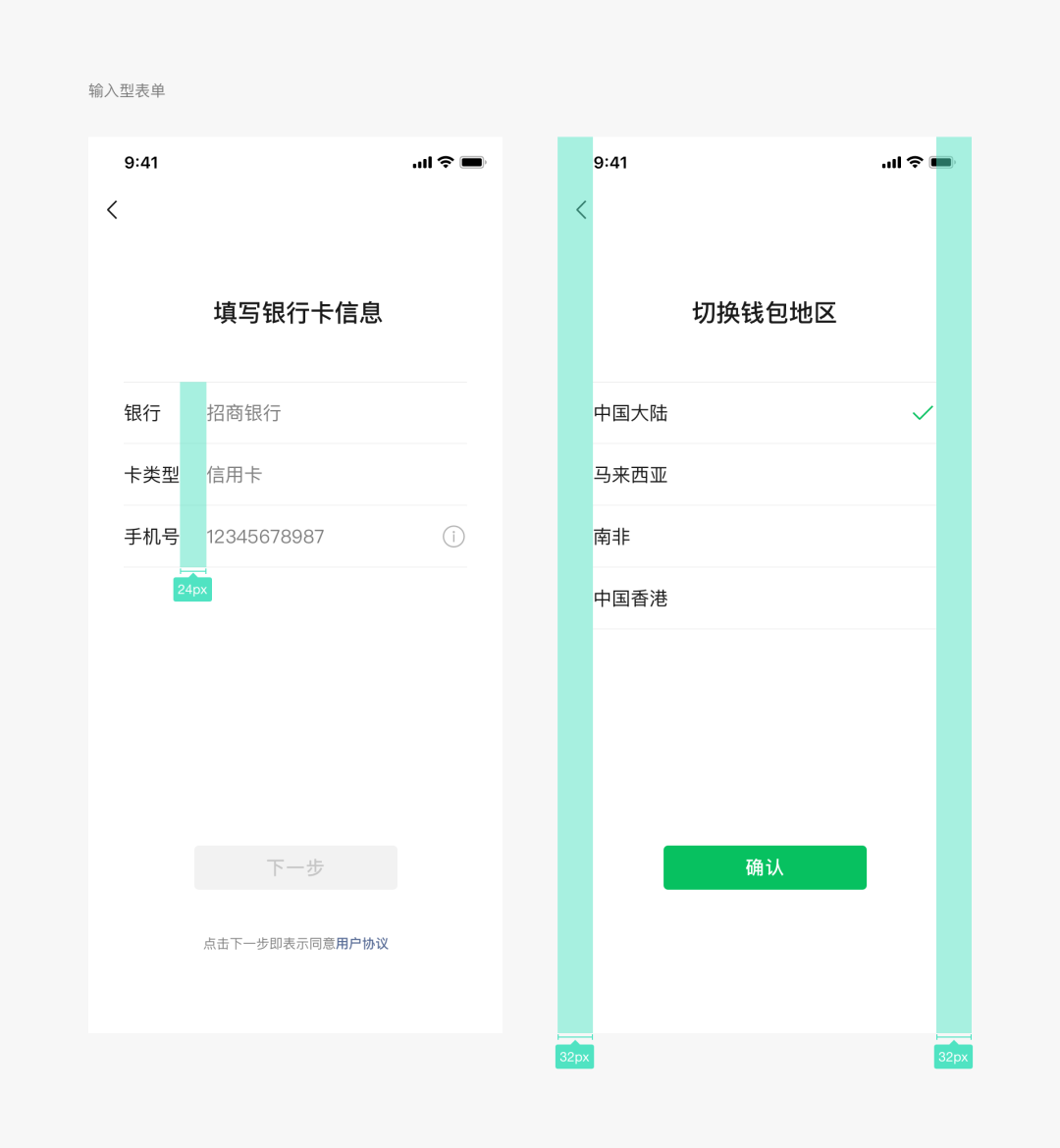
3. 列表





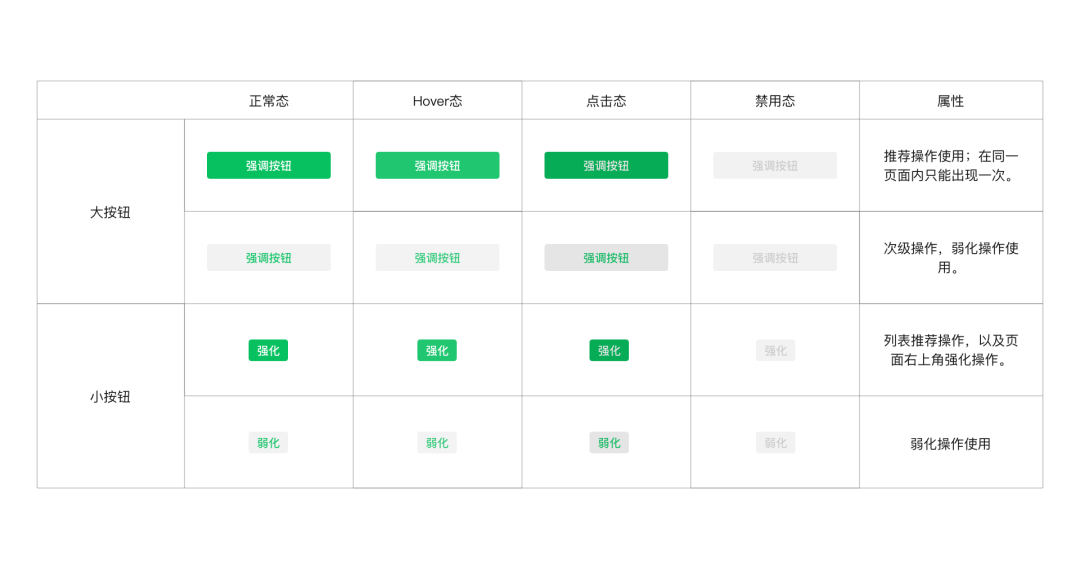
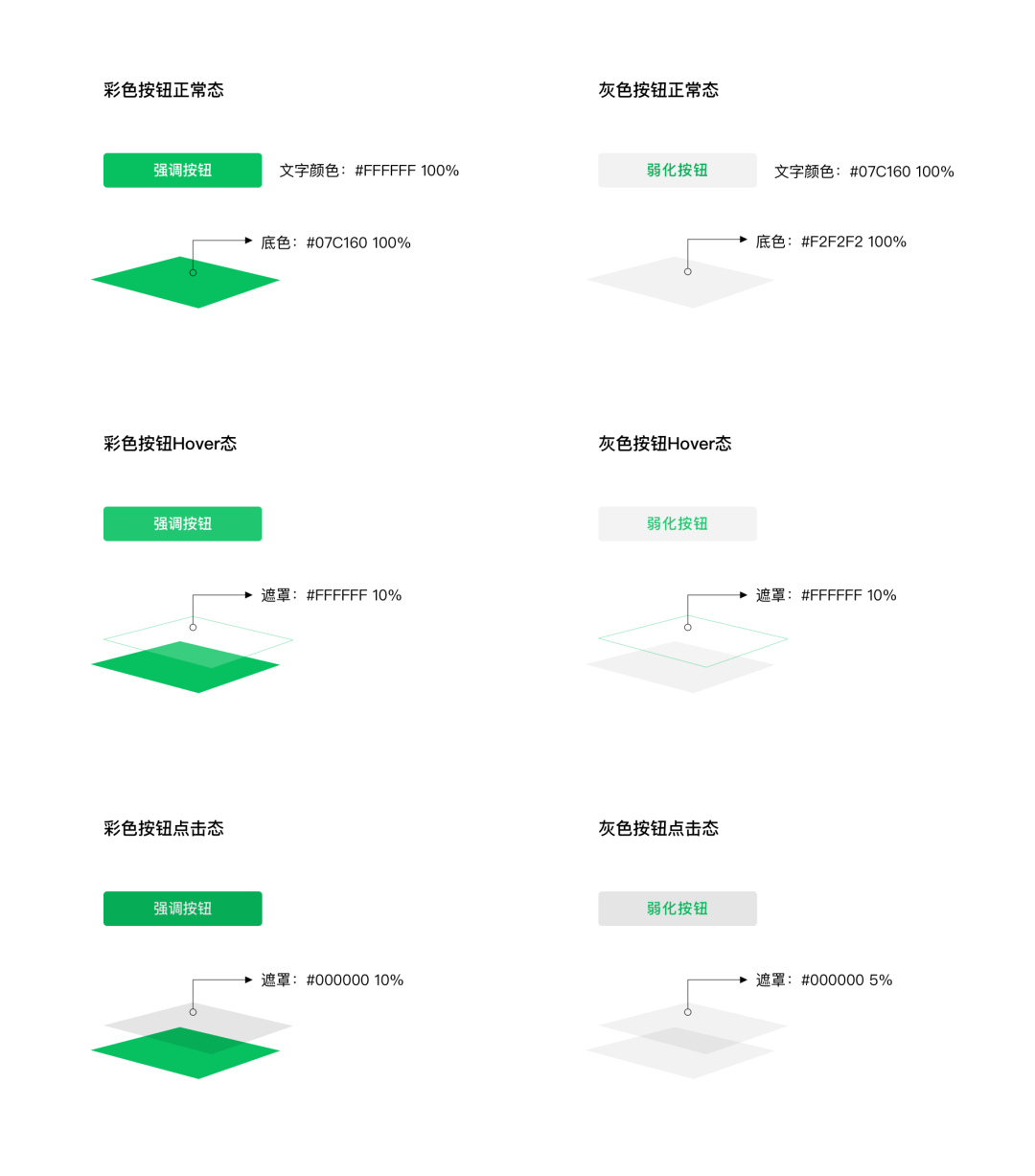
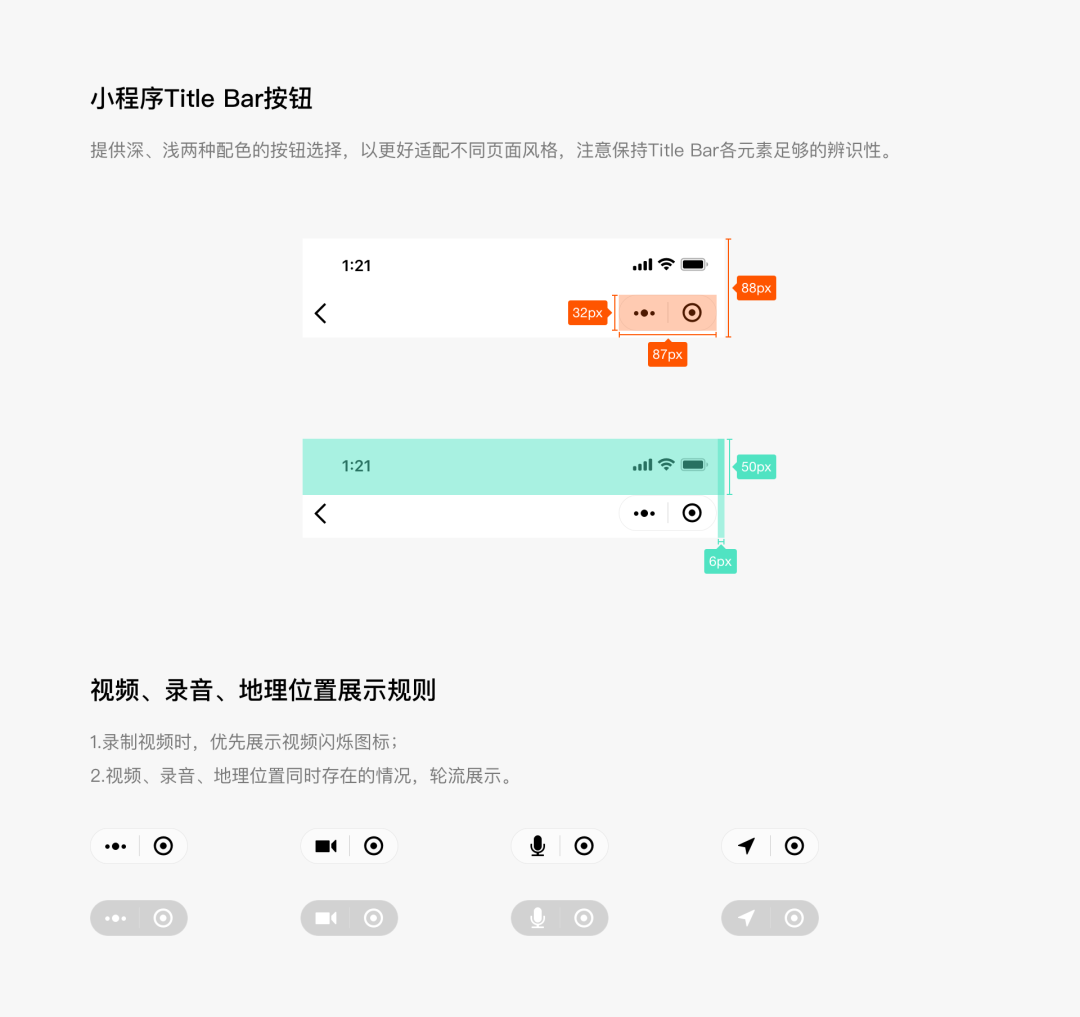
4. 按鈕


5. 圖標(biāo)


推薦閱讀: