在微信小程序開發過程中,我們會經常使用到微信小程序插件,下面就和大家分享一下微信小程序插件開發指南
第一步:創建插件項目
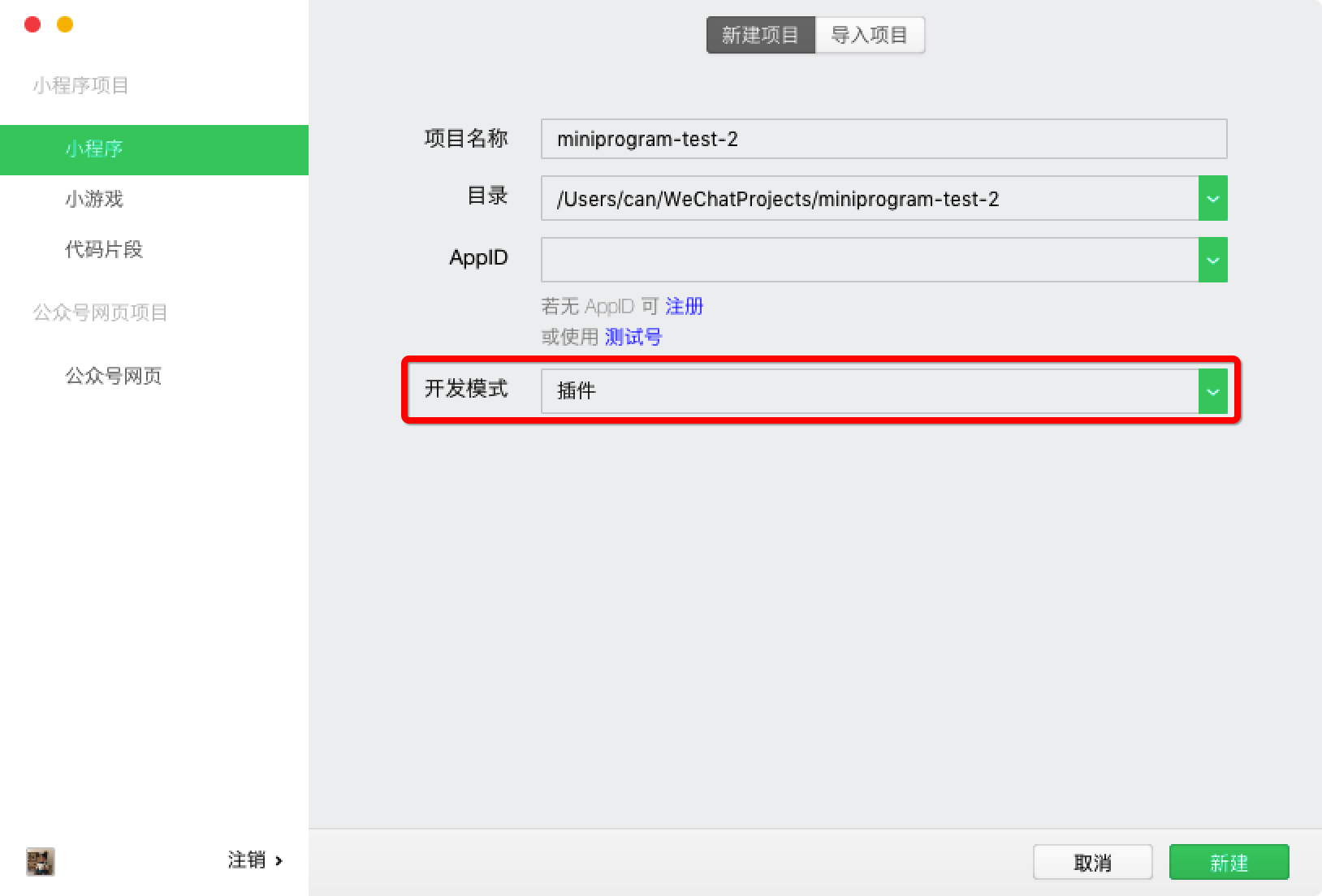
小程序項目-點擊小程序-新建項目-項目名稱(你要創建的項目名稱)-目錄(選擇空文件夾作為項目路徑)-APPID-開發模式(點擊插件),如圖所示:

快速啟動模板說明:
1.miniprogram文件夾不僅可以編寫小程序插件demo,而且是作為小程序插件發布審核的依據。注意事項:小程序插件上傳代碼時要和demo一起上傳。
2.plugin文件是指小程序插件項目,主要是用來編寫小程序插件代碼。
3.想要正常的使用小程序插件項目,需要在project.config.json關注 compileType 字段,顯示compileType == ‘plugin’ 說明是正常的。
{
“miniprogramRoot”: “./miniprogram”,
“pluginRoot”: “./plugin”,
“compileType”: “plugin”
}
注意事項:項目開發期間,可以手動修改 project.config.json 文件的 compileType 字段來切換項目的編譯類型。
第二步:插件上傳
①指定的版本號,格式為數字,每次提交的版本號都是遞增,這個版本號需要謹慎填寫。
第三步:插件文檔編寫、上傳和預覽
插件文檔編寫:點擊編輯器-找到doc根目錄-選擇 README.md -可以在README.md編輯窗口;
插件上傳和預覽:README.md編輯器底部有上傳和預覽入口,如圖所示:

第三步:插件使用
①小程序項目app.json里有plugins字段可以申明使用插件;
②可以采用已發布的插件的版本號,找到版本插件進行編譯;
注意事項: project.config.json 的 compileType == ‘plugin’ 時,插件的版本號才能為 ‘dev’
以上就是微信小程序插件開發指南,希望對大家有所幫助!
相關推薦:微信小程序插件開通教程